티스토리 뷰
안녕하세요. 해당 게시물은 개발하는 정대리님의 취준생을 위한 스위프트UI 앱만들기 강좌 -fundamental Tutorial(2020) 를 기반으로 했습니다.
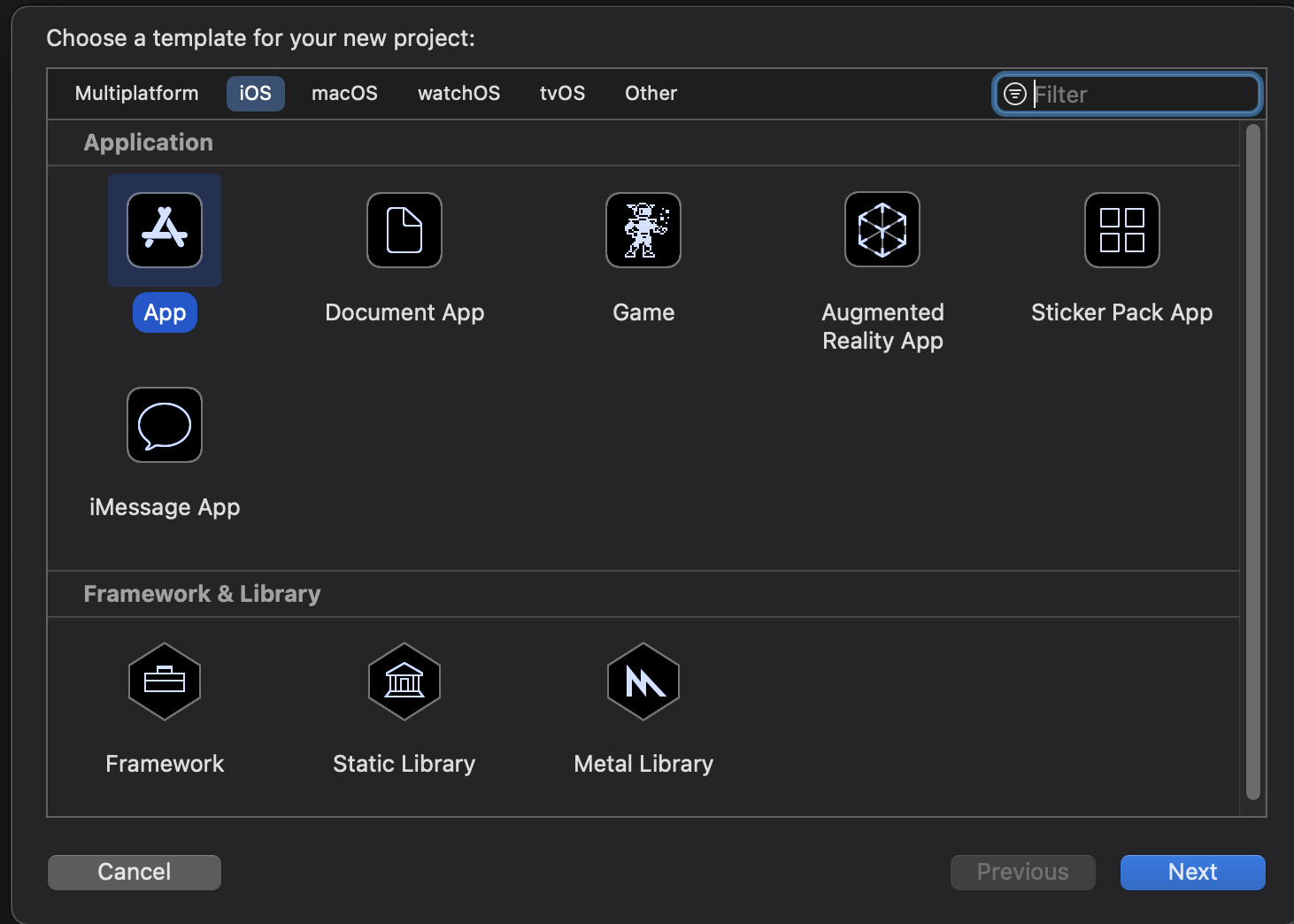
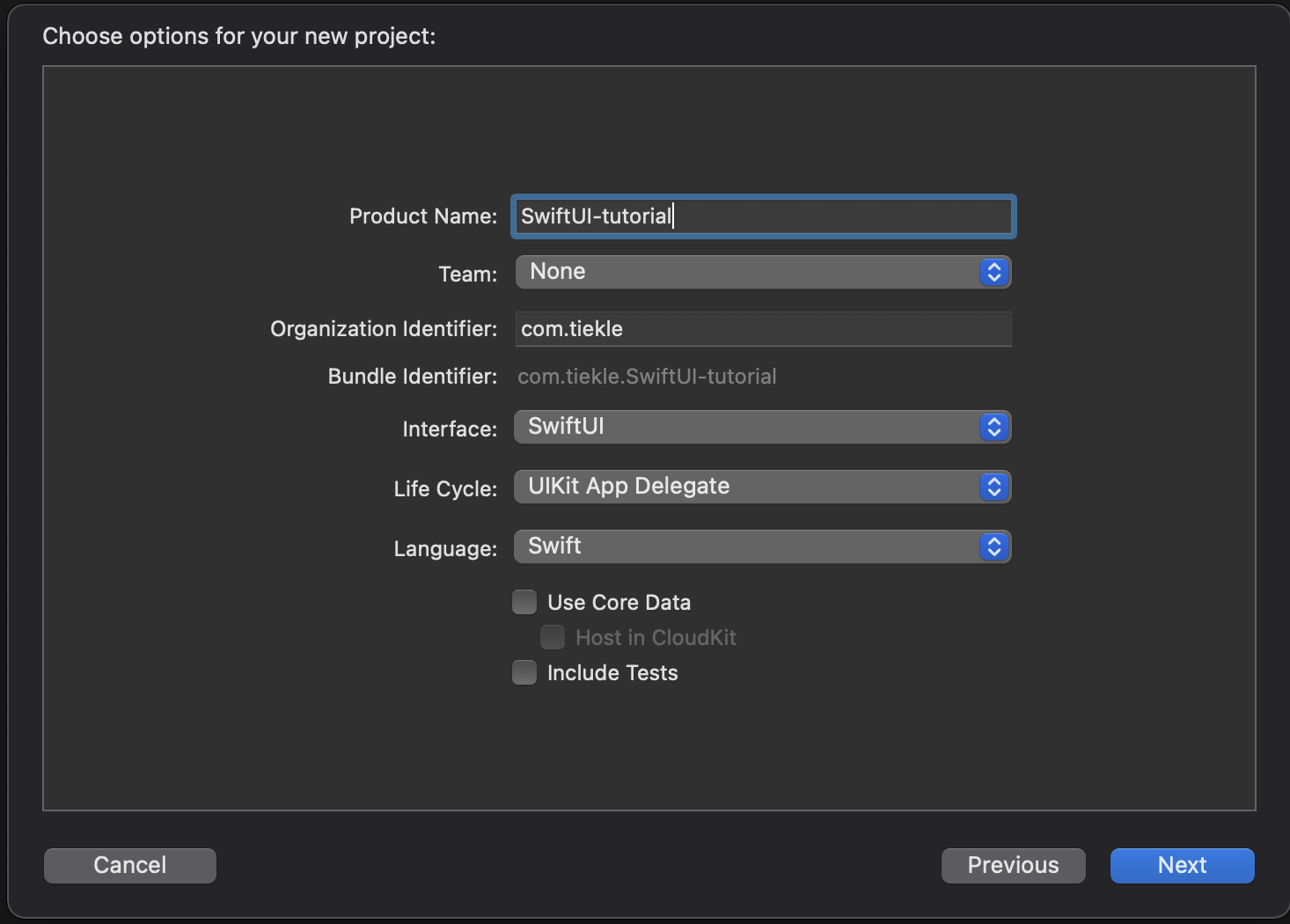
SwiftUI를 사용하기 위해선 먼저 새 프로젝트를 열 때 New project > App > Interface 를 SwiftUI로 변경해줍니다.


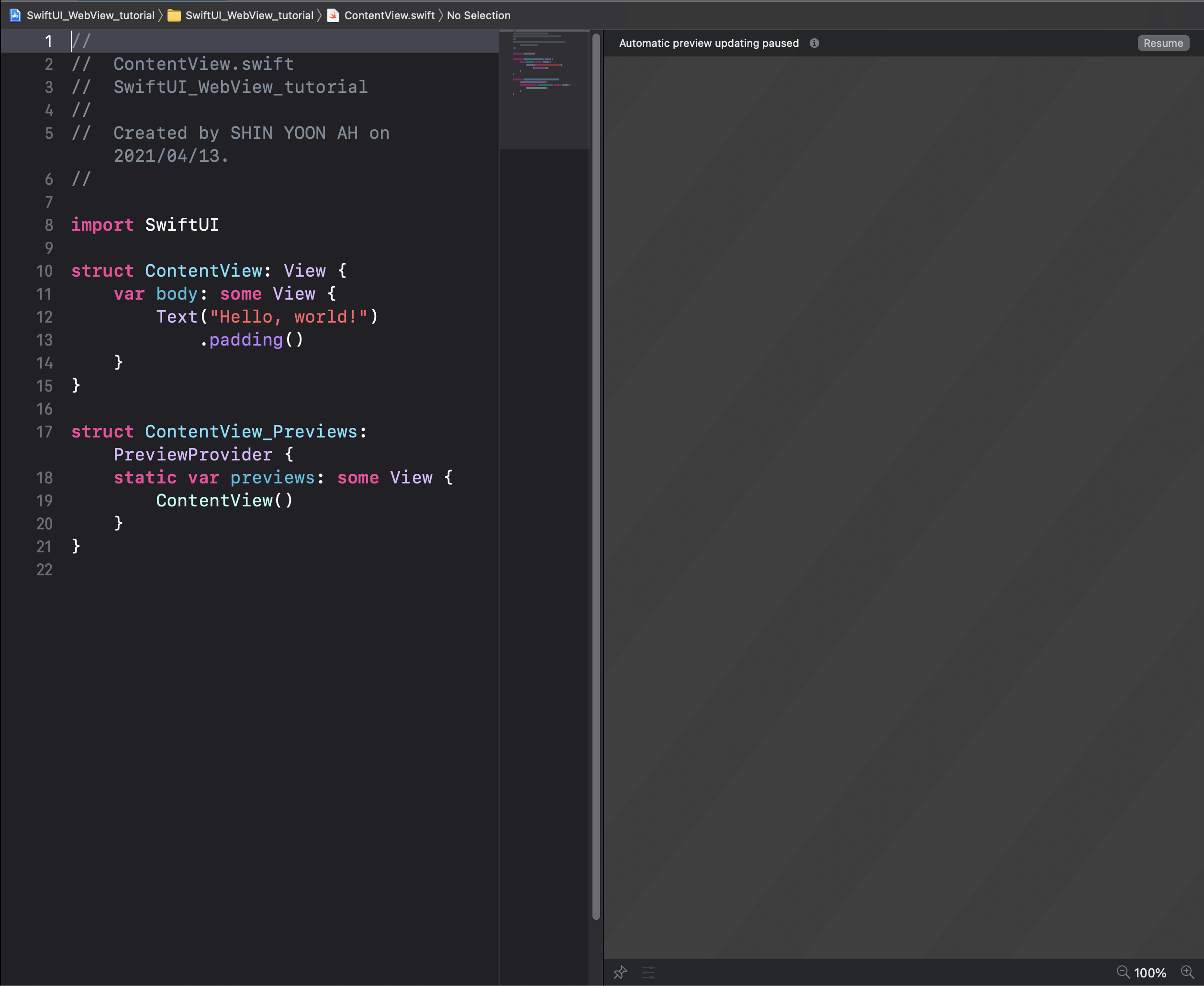
해당 프로젝트를 열면 이런 식으로 화면이 보일텐데요

SwiftUI를 사용하기 위해선 UIKit 대신 SwiftUI를 import해야합니다.
struct ContentView라고 보이는 부분이 화면에 나타나는 코드들을 짜는 곳 입니다. HTML과 비슷하게 body안에다가 코드를 짜서 화면에 보이는 뷰를 구성하고 꾸며줍니다.
struct ContentView_Previews 는 previews 안에 있는 코드들을 화면에 보이게끔 해주는 부분입니다. 따라서, 아무리 struct ContentView에다가 코드를 짜더라도 Previews에 아무런 코드도 넣지 않는다면 Preview에는 어떠한 화면도 뜨지 않습니다.
오른쪽 공간 은 SwiftUI의 장점인 Preview를 볼 수 있는 공간입니다. Resume를 누르면 왼쪽에 구현한 코드를 기반으로 Preview를 화면에 띄워줍니다.
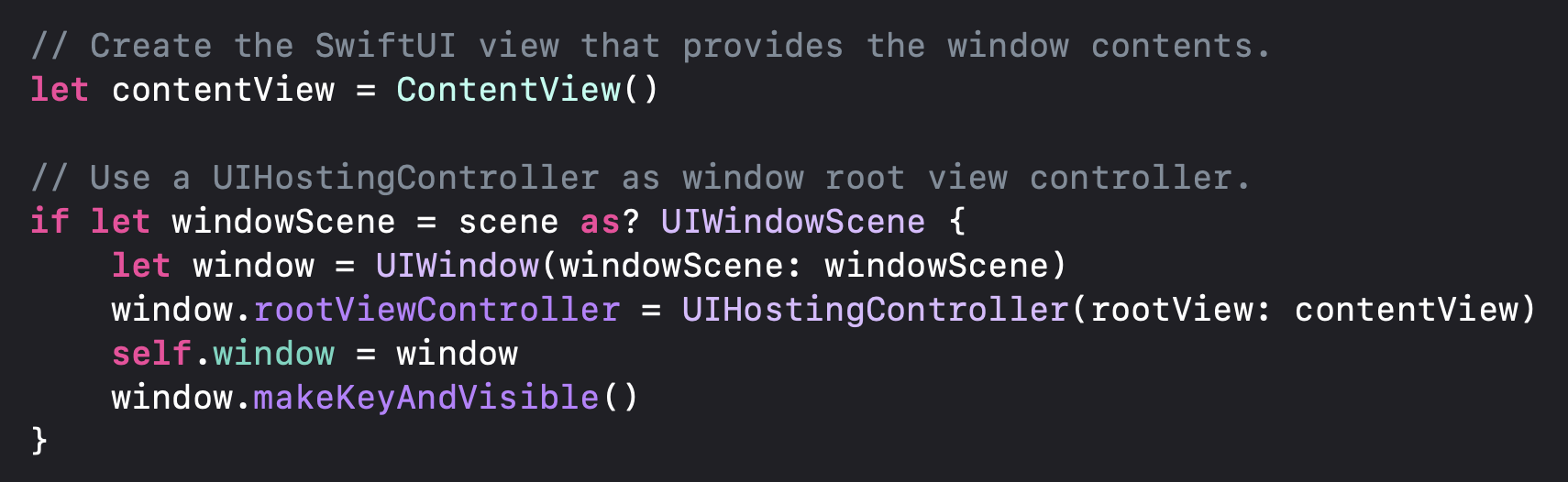
그렇다면, 어떻게 contentView가 UIKit에서의 main storyboard 역할을 하는지 궁금하실텐데요.

SceneDelegate를 보면 이렇게 contentView에 대한 코드가 있는 것을 볼 수 있습니다.
해당 코드를 통해서 contentView가 window의 main Controller가 된 것이죠.
그럼 이제 본격적으로 SwifUI를 사용해보겠습니다.
아마 SwiftUI를 키면 Text("Hello world!")가 기본적으로 주어질 건데요, 그 밑에 .fontWeight(.heavy) ... 를 사용해서 다양하게 Text를 꾸밀 수 있습니다. UI 부분은 UIKit를 사용할 때보다 훨씬 편리한 것 같습니다.
Text("Hello world!")
.fontWeight(.heavy) // font의 Weight
.font(.system(size: 30)) // 원하는 폰트와 크기 설정
.padding(10) // 상하좌우로 빈 공간 넣기
// (.top, 10) 이런식으로 원하는 부분만 넣기 가능
.background(Color.orange) // Text 뒷 배경
.foregroundColor(Color.white) // Text 색깔
.cornerRadius(30) // 폰트 전체 공간을 동그랗게 corner 넣기Text를 밑으로 계속해서 나열하고 싶을 때는 VStack 혹은 HStack를 사용할 수 있습니다. UIKit에서 StackView를 통해 Vertical, Horizontal한 StackView를 구현하는 것과 동일한 모습으로 구현됩니다.
VStack {
Text("Hello world!")
Text("Hello world!")
Text("Hello world!")
}
.padding(10)
.background(Color.black)VStack과 HStack도 Text와 동일하게 사용자가 원하는 형태로 꾸밀 수 있습니다.
또한 따로 .swift 파일을 만들어서 원하는 VStack를 생성한 뒤 다른 .swift 파일에서 사용할 수 있습니다.
cmd + N -> .swift 파일 생성(MyVStackView.swift) -> 원하는 대로 코드를 짠 후 -> ContentView에서 사용
SwiftUI에서는 따로 NavigationController없이 Navigation형태를 구현할 수 있습니다.
NavigationView를 사용해서 구현하는 건데요. NavigationView에서는 NavigationLink를 사용해서 이동할 수 있습니다
NavigationLink 는 다른 View로 push시켜주는 Button이라고 생각하시면 됩니다.(실제로 버튼같은 형태입니다)
NavigationView {
VStack {
NavigationLink(
destination: MyTextView()) {
Text("네비게이션")
.fontWeight(.heavy)
.font(.system(size: 30))
.padding(10)
.background(Color.orange)
.foregroundColor(Color.white)
.cornerRadius(30)
}
.padding(.top, 50)
}
} // NavigationView보시다시피 NavigationLink에는 destination이라는 Link를 통해 다음에 보여질 화면을 넣어주어야 합니다.
{} 속에 해당 NavigationLink의 형태를 적어줍니다.
밖에 적혀있는 .padding() 코드는 NavigationLink 전체 영역 위에 부분에 50정도의 padding를 넣으라는 뜻으로 안에 Text에다가 줬을 시에는 NavigationLink에 padding이 들어가지 않고 해당 Text에만 padding이 들어가기 때문에 원하는대로 형태를 구현하기 위해서는 어느 부분에서 어떤 속성을 줄 지 잘 생각해서 코드를 넣어주어야 합니다.
현재까지 알려드린 것들을 사용해서 코드를 한 번 짜보겠습니다.
일단 위에 부분들을 기본으로 해서 ContentView.swift, MyVStackView.swift, MyTextView.swift 라는 파일을 만들었습니다.
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
HStack {
MyVstackView()
MyVstackView()
MyVstackView()
}
.padding(10)
.background(Color.black)
.onTapGesture {
print("Hstack clicked.")
// 애니메이션과 함께
withAnimation {
}
} // HStack
// 네비게이션 버튼(링크)
// destination : 다음에 보여질 화면을 뜻함
NavigationLink(
destination: MyTextView()) {
Text("네비게이션")
.fontWeight(.heavy)
.font(.system(size: 30))
.padding(10)
.background(Color.orange)
.foregroundColor(Color.white)
.cornerRadius(30)
} .padding(.top, 50)
}
} // NavigationView
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}.onTapGesture는 해당 부분을 눌렀을 때 { } 안에 코드들이 실행되는 걸 알 수 있습니다.
그리고 withAnimation를 통해서 해당 부분에 Animation 효과를 줄 수 있습니다. 아직 그 부분에 코드를 넣지 않았어요..!

MyVStackView.swift
import SwiftUI
struct MyVstackView: View {
var body: some View {
VStack {
Text("1!")
.fontWeight(.bold)
.font(.system(size: 40))
Text("2!")
.fontWeight(.bold)
.font(.system(size: 40))
Text("3!")
.fontWeight(.bold)
.font(.system(size: 40))
}
.padding(0)
.background(Color.red)
}
}
struct MyVstackView_Previews: PreviewProvider {
static var previews: some View {
MyVstackView()
}
}
MyTextView.swift
import SwiftUI
struct MyTextView: View {
var body: some View {
VStack {
Spacer()
Text("배경 아이템 인덱스 0")
.font(.system(size: 30))
.fontWeight(.bold)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: 100)
Text("활성화 상태: false")
.font(.system(size: 30))
.fontWeight(.bold)
.foregroundColor(self.isActivated ? Color.yellow : Color.gray)
.background(Color.black)
Spacer()
}
.background(Color.black)
.edgesIgnoringSafeArea(.all)
.onTapGesture {
print("배경 아이템 clicked")
}
}
}
struct MyTextView_Previews: PreviewProvider {
static var previews: some View {
MyTextView()
}
}
Spacer() 는 빈 공간을 만들어줍니다. 해당 빈 공간은 크기가 변하지 않는 선에서 최대한 많은 공간을 만들어냅니다.
따라서, 코드 속에서 위 아래로 Spacer()를 줘서 Text 두개를 가운데에 배치했을 거라고 생각할 수 있겠습니다.
.edgesIgnoringSafeArea()는 화면의 safeArea를 무시하고 superView까지 늘립니다.
.all이 default고, .top .bottom .leading .trailing 모두 넣을 수 있습니다.
다음에는 해당 코드를 기반으로 State 와 Binding를 사용해서 다양한 기능들을 구현해보겠습니다.
'SwiftUI' 카테고리의 다른 글
| [SwiftUI] WebView 띄우기 (0) | 2021.04.27 |
|---|---|
| [SwiftUI] State와 Binding (0) | 2021.04.15 |
